- Published on
디자인으로 사람들을 끌어들이는 7가지 꿀팁
- Authors

- 이름
- Samdasoo1076
- @Samdasoo1076
디자인으로 사람들을 끌어들이는 7가지 꿀팁
모든 웹 개발자는 좋든 싫든 시각적 디자인 결정을 내려야 하는 상황에 필연적으로 직면합니다.
어쩌면 당신이 일하는 회사에 정규직 디자이너가 없어서 새로운 기능에 대한 UI를 직접 구현해야 할 수도 있습니다. 또는 사이드 프로젝트를 해킹하고 다른 부트 스트랩 사이트보다 더 좋아 보이기를 원할 수도 있습니다.
손을 들고 "난 이걸 멋지게 만들 수 없어, 난 아티스트가 아니야!"라고 말하기 쉽지만, 그래픽 디자인에 대한 배경 지식이 없어도 작업의 수준을 높이는 데 사용할 수 있는 수많은 트릭이 있다는 것이 밝혀졌습니다.
다음은 디자인을 개선하는 데 사용할 수 있는 7가지 간단한 아이디어입니다.
색상과 가중치를 사용하여 크기 대신 계층 구조 만들기

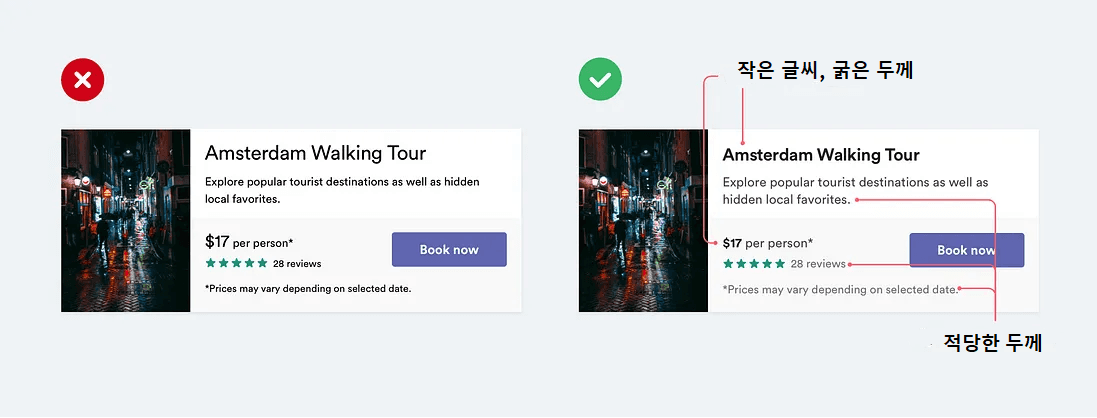
UI 텍스트의 스타일을 지정할 때 흔히 저지르는 실수는 계층 구조를 제어하기 위해 글꼴 크기에 너무 많이 의존하는 것입니다.
"이 본문이 중요한가? 더 크게 만들자."
"이 글은 부가적인 것인가? 더 작게 만들자."
글꼴 크기에만 모든 부담을 두는 대신 색상 또는 글꼴 두께를 사용하여 동일한 작업을 적용 시킬수 있습니다.
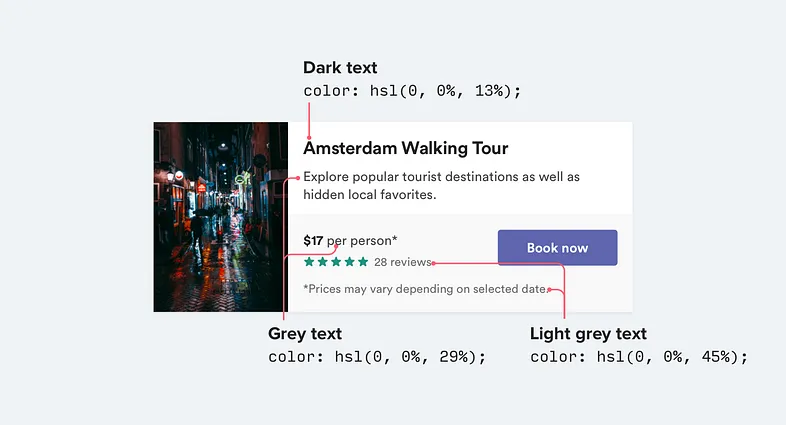
두세 가지 색상을 시도하고 고수하는게 좋습니다.!.
- 기본 콘텐츠의 어두운(검은색이 아닌) 색상(예: 제목의 헤드라인)
- 보조 콘텐츠(예: 기사가 게시된 날짜)의 경우 회색
- 보조 콘텐츠의 경우 더 밝은 회색(바닥글에 저작권 표시가 있을 수 있음)

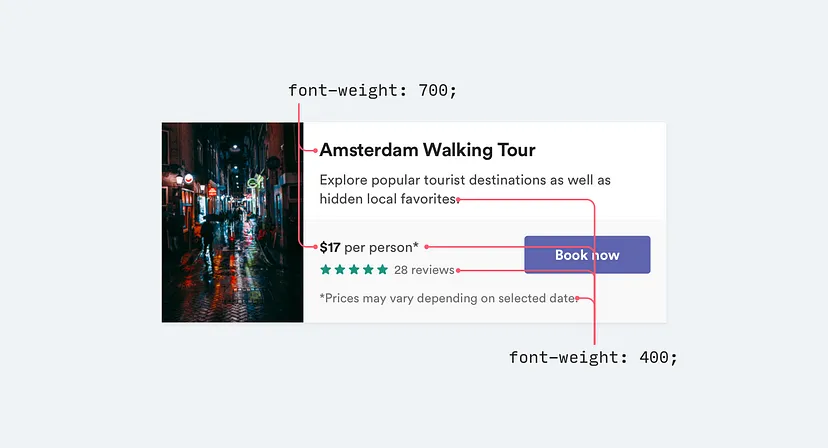
마찬가지로 일반적으로 UI 작업에는 두 개의 글꼴 두께로 충분합니다.
- 대부분의 텍스트에 대한 일반 글꼴 두께(글꼴에 따라 400 또는 500)
- 강조하려는 텍스트에 대해 더 두꺼운 글꼴 두께(600 또는 700)

UI 작업을 위해 글꼴 두께가 400 미만이 되지 않도록 합니다. 큰 제목에는 사용할 수 있지만 작은 크기에서는 읽기가 너무 어렵습니다. 일부 텍스트를 강조하지 않기 위해 더 가벼운 두께를 사용하는 것을 고려하고 있다면 대신 더 밝은 색상이나 더 작은 글꼴 크기를 사용하십시오.
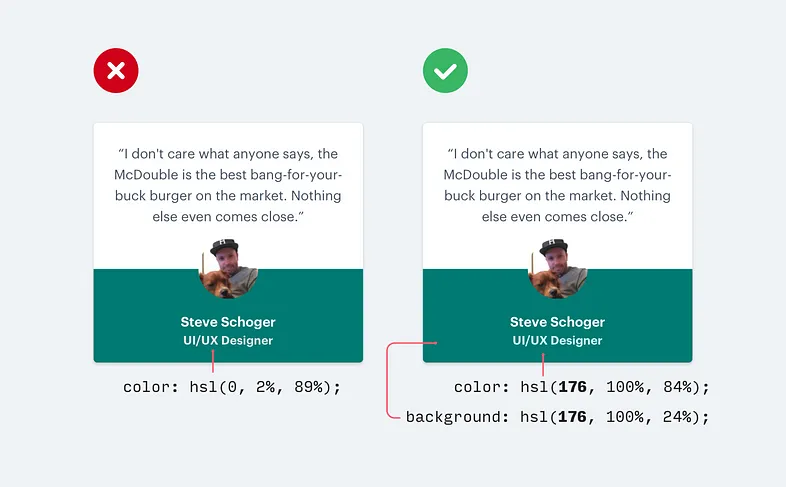
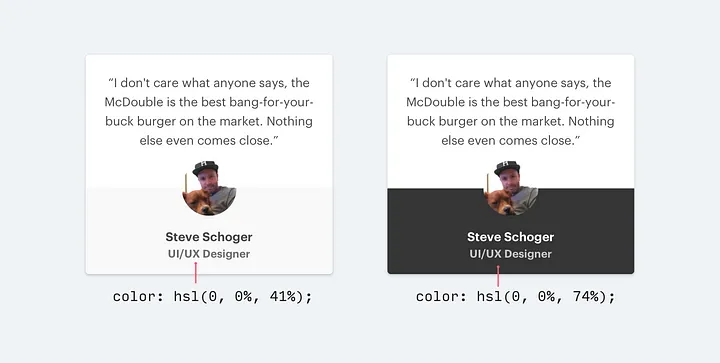
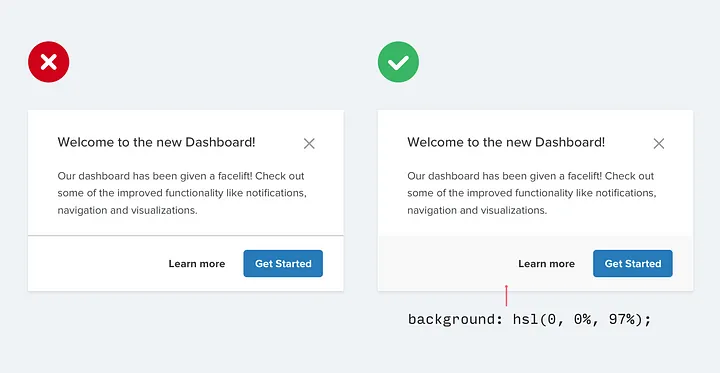
컬러 배경에 회색 텍스트를 사용하지 마십시오.

텍스트를 더 밝은 회색으로 만드는 것은 흰색 배경에서 텍스트를 덜 강조하는 좋은 방법이지만 컬러 배경에서는 잘 보이지 않습니다.
실제로 흰색 바탕에 회색으로 표시되는 효과는 대비가 감소하기 때문입니다.
텍스트를 배경색에 더 가깝게 만드는 것은 실제로 밝은 회색으로 만드는 것이 아니라 계층 구조를 만드는 데 도움이 됩니다.

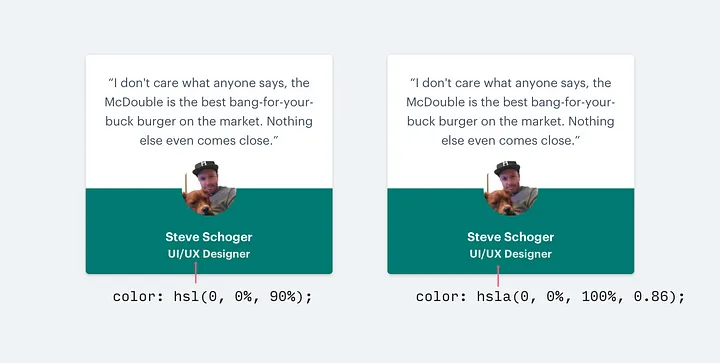
다채로운 배경으로 작업할 때 대비를 줄일 수 있는 두 가지 방법이 있습니다.
1. 흰색 텍스트의 불투명도 줄이기
흰색 텍스트를 사용하고 불투명도를 낮춥니다. 이렇게 하면 배경색이 약간 번져 배경과 충돌하지 않는 방식으로 텍스트를 덜 강조할 수 있습니다.

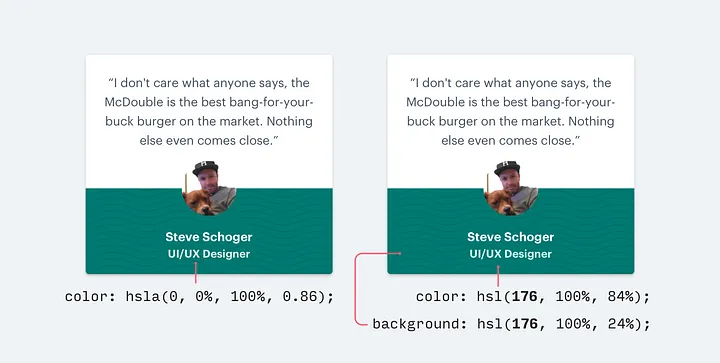
2. 배경색을 기준으로 색상을 직접 선택합니다.
배경이 이미지나 패턴이거나 불투명도를 줄이면 텍스트가 너무 흐릿하거나 색이 바랜 것처럼 느껴질 때 불투명도를 줄이는 것보다 더 효과적입니다.

배경과 같은 색조의 색상을 선택하고 자신에게 잘 보일 때까지 채도와 밝기를 조정합니다.
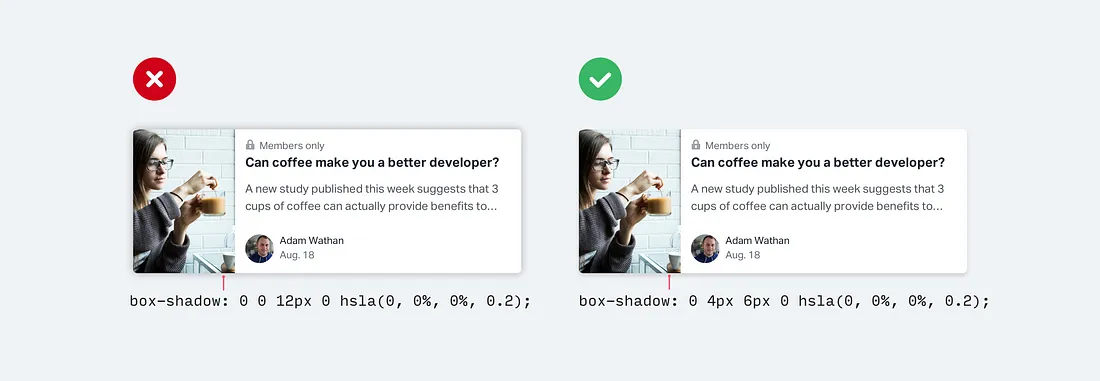
3. 그림자 오프셋

큰 흐림 효과 및 확산 값을 사용하여 상자 그림자를 더 눈에 띄게 만드는 대신 수직 오프셋을 추가합니다.
우리가 현실 세계에서 보는 것처럼 위에서 아래로 비추는 광원을 시뮬레이션하기 때문에 훨씬 더 자연스러워 보입니다.
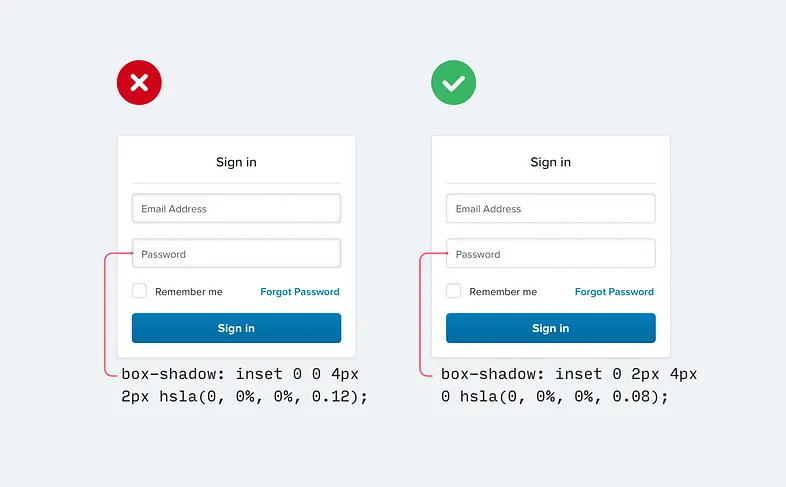
이것은 우물이나 양식 입력에 사용할 수 있는 것과 같은 삽입된 그림자에도 적용됩니다.

그림자 디자인에 대해 더 자세히 알고 싶다면 머티리얼 디자인 가이드라인이 환상적인 입문서가 될 것입니다.
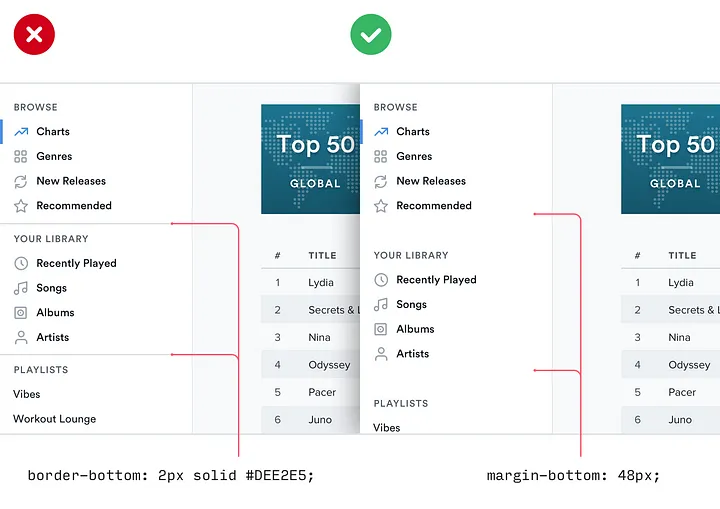
4. 더 적은 테두리 사용

두 요소 사이에 분리를 만들어야 할 때 경계에 즉시 도달하는 것을 거부하십시오.
테두리는 두 요소를 서로 구별하는 좋은 방법이지만 유일한 방법은 아니며 너무 많이 사용하면 디자인이 바쁘고 어수선하게 느껴질 수 있습니다.
다음에 국경에 도달하는 자신을 발견하면 대신 다음 아이디어 중 하나를 시도하십시오.
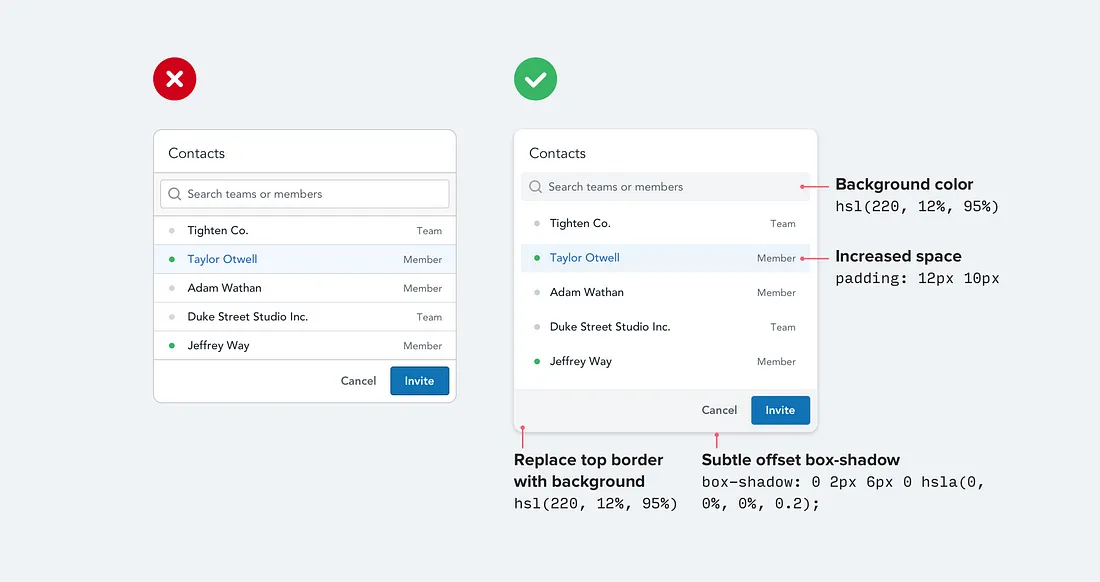
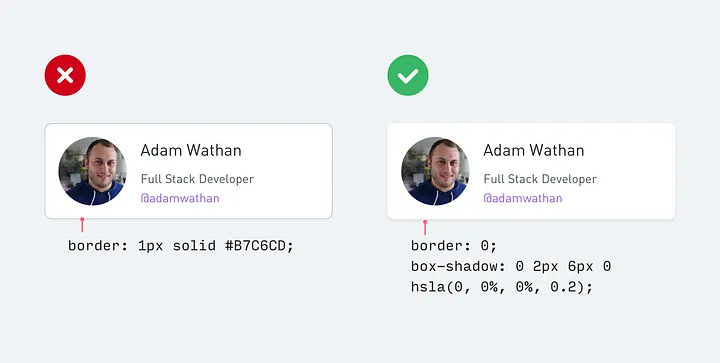
1. 상자 그림자 사용
상자 그림자는 테두리처럼 요소의 윤곽을 그리는 데 큰 역할을 하지만 더 미묘하고 산만하지 않으면서 동일한 목표를 달성할 수 있습니다.

2. 두 가지 배경색 사용
인접 요소에 약간 다른 배경색을 지정하는 것만으로도 일반적으로 요소를 구분할 수 있습니다. 테두리 외에 이미 다른 배경색을 사용하고 있다면 테두리를 제거해 보십시오. 필요하지 않을 수도 있습니다.

3. 추가 간격 추가
단순히 분리를 늘리는 것보다 요소 간의 분리를 만드는 더 좋은 방법은 무엇입니까? 더 멀리 간격을 두는 것은 새로운 UI를 전혀 도입하지 않고도 요소 그룹을 구분할 수 있는 좋은 방법입니다.

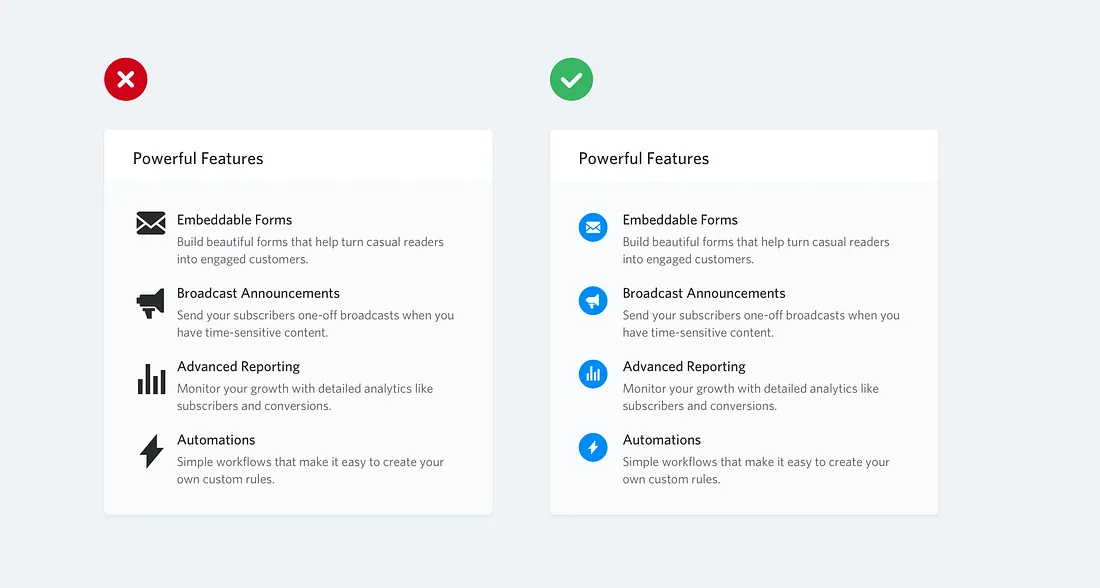
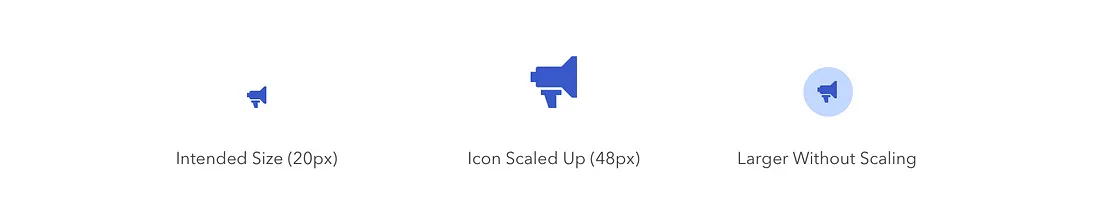
5. 작게 만들어야 하는 아이콘을 부풀리지 마세요

랜딩 페이지의 '기능' 섹션과 같이 큰 아이콘을 사용할 수 있는 것을 디자인하는 경우 본능적으로 Font Awesome 또는 Zondicons와 같은 무료 아이콘 세트를 선택하고 필요에 맞을 때까지 크기를 늘릴 수 있습니다.
결국 벡터 이미지이기 때문에 크기를 늘리면 품질이 떨어지지 않을까요?
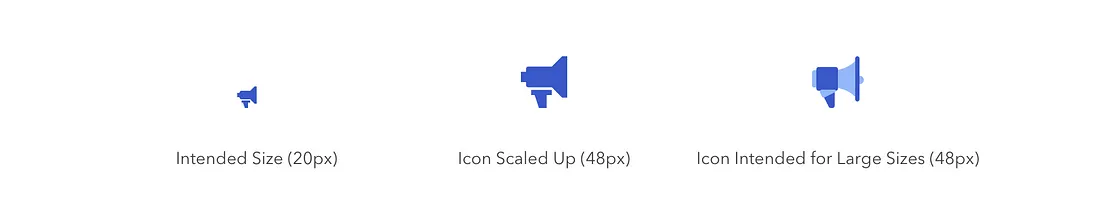
벡터 이미지의 크기를 늘려도 품질이 저하되지 않는 것은 사실이지만 16-24픽셀로 그려진 아이콘은 의도한 크기의 3배 또는 4배까지 부풀릴 때 매우 전문적으로 보이지 않습니다. 디테일이 부족하고 항상 불균형적으로 "두툼한" 느낌이 듭니다.

작은 아이콘만 있으면 다른 도형 안에 넣고 도형에 배경색을 지정해 보세요.

이렇게 하면 실제 아이콘을 의도한 크기에 가깝게 유지하면서 더 큰 공간을 채울 수 있습니다.
예산이 충분하다면 Heroicons 또는 Iconic과 같이 더 큰 크기로 사용하도록 설계된 프리미엄 아이콘 세트를 사용할 수도 있습니다.
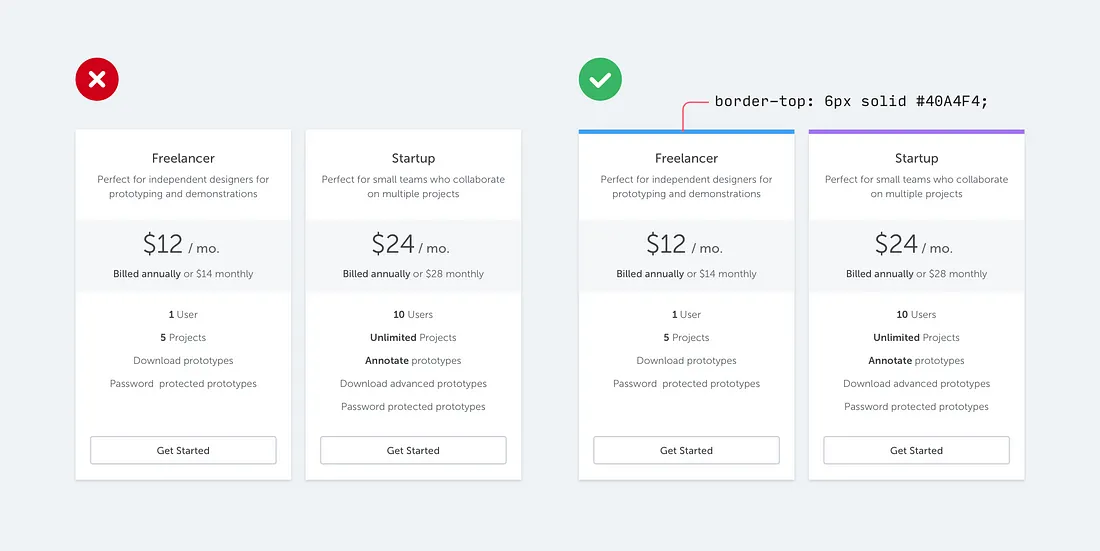
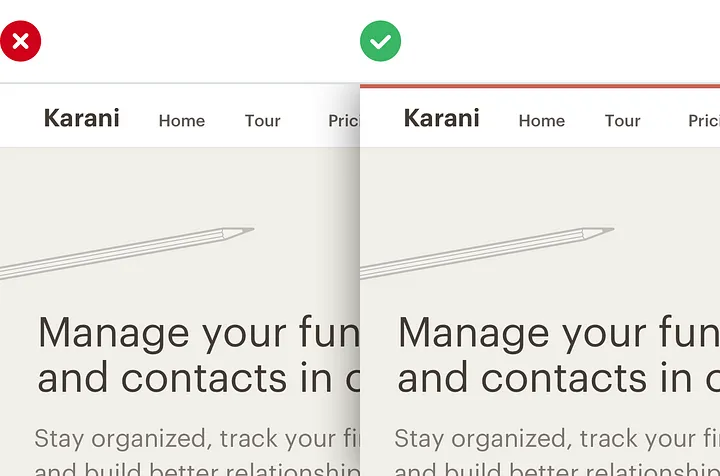
6. 강조 테두리를 사용하여 단조로운 디자인에 색상 추가

그래픽 디자이너가 아니라면 다른 디자인에서 아름다운 사진이나 다채로운 일러스트레이션에서 얻을 수 있는 시각적 감각을 UI에 어떻게 추가할 수 있을까요?
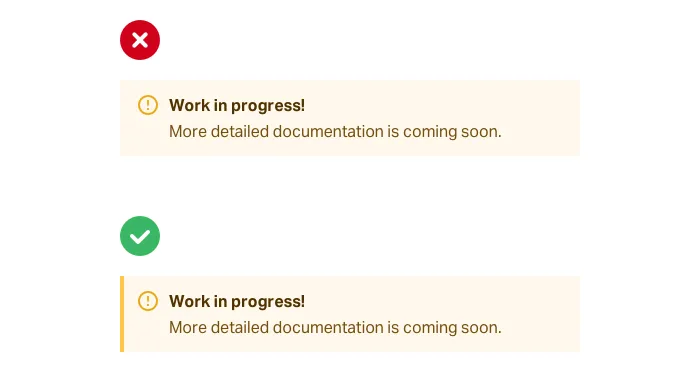
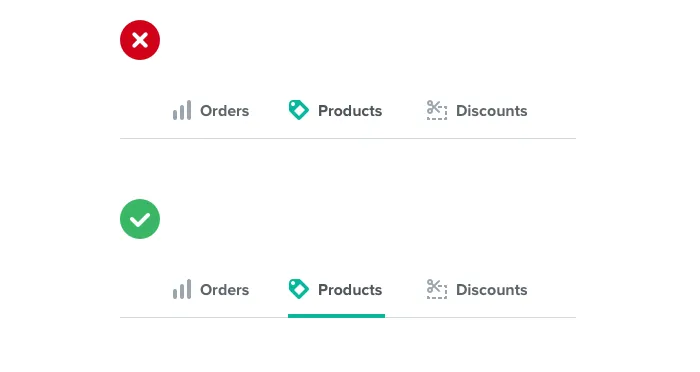
큰 차이를 만들 수 있는 한 가지 간단한 트릭은 약간 밋밋하게 느껴질 인터페이스의 일부에 다채로운 액센트 테두리를 추가하는 것입니다.
예를 들어, 경고 메시지의 측면에는 다음과 같은 내용이 있습니다.

… 또는 활성 탐색 항목을 강조 표시하려면:

… 또는 전체 레이아웃의 맨 위에 걸쳐 있습니다.

UI에 색상이 지정된 사각형을 추가하는 데 그래픽 디자인 재능이 필요하지 않으며 사이트를 보다 "디자인된" 느낌으로 만드는 데 큰 도움이 될 수 있습니다.
색상을 고르는 데 어려움을 겪고 있습니까? Dribbble의 색상 검색과 같은 제한된 팔레트에서 선택하여 기존 색상 선택기의 무한한 가능성에 압도당하지 않도록 하십시오.
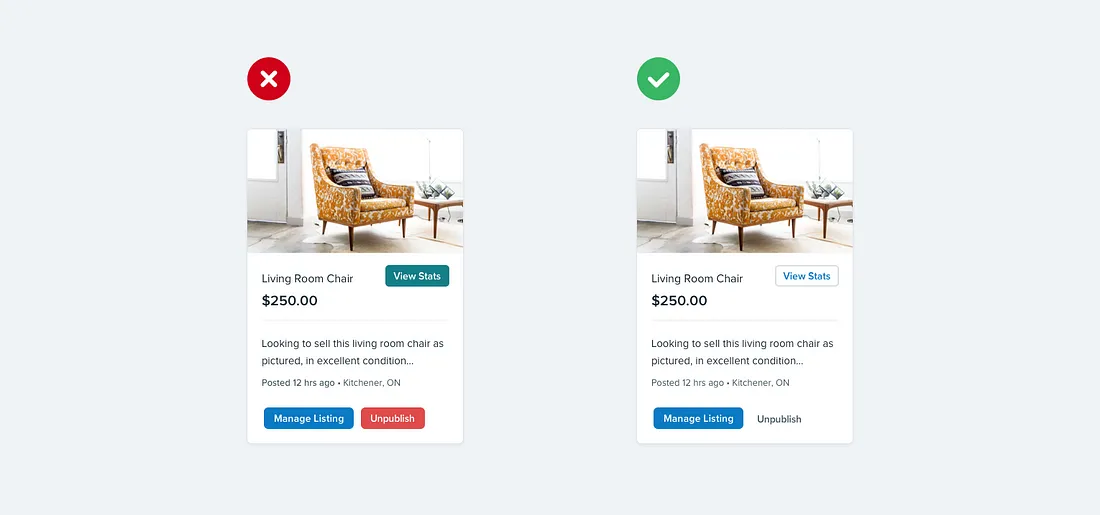
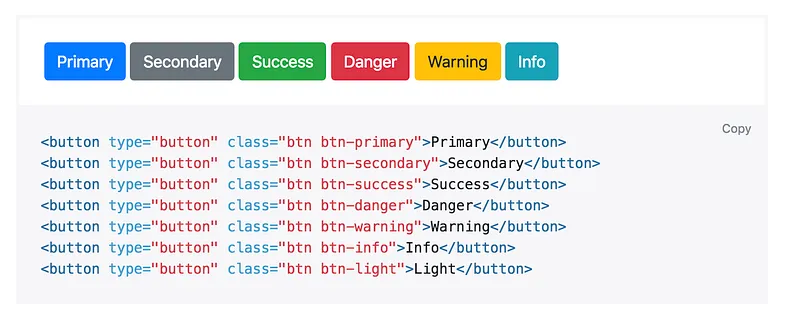
7. 모든 버튼에 배경색이 필요한 것은 아닙니다.

사용자가 페이지에서 수행할 수 있는 작업이 여러 개인 경우 순전히 의미 체계를 기반으로 이러한 작업을 디자인하는 함정에 빠지기 쉽습니다.
Bootstrap과 같은 프레임 워크는 새 버튼을 추가 할 때마다 선택할 수있는 의미 론적 스타일 메뉴를 제공하여이를 장려합니다.

"이것이 적극적인 행동인가? 버튼을 녹색으로 만드십시오."
"이렇게 하면 데이터가 삭제되나요? 버튼을 빨간색으로 만드십시오."
의미 체계는 버튼 디자인의 중요한 부분이지만 일반적으로 잊혀지는 더 중요한 차원인 계층 구조가 있습니다.
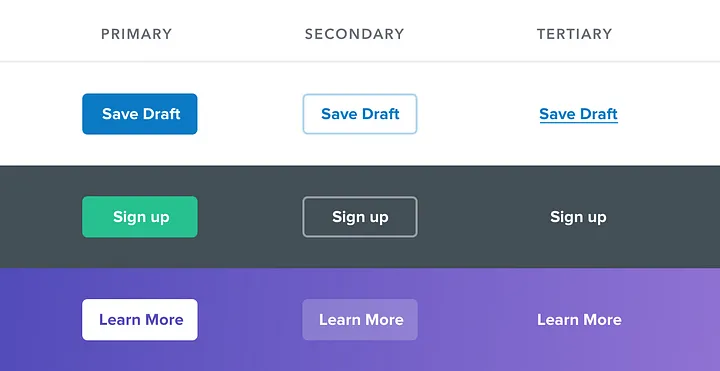
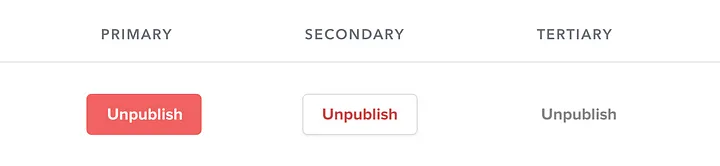
페이지의 모든 작업은 중요한 피라미드 어딘가에 있습니다. 대부분의 페이지에는 하나의 실제 기본 작업, 몇 가지 덜 중요한 보조 작업 및 거의 사용되지 않는 몇 가지 세 번째 작업만 있습니다.
이러한 작업을 디자인할 때 계층 구조에서 해당 위치를 전달하는 것이 중요합니다.
- 기본 작업은 명확해야 합니다. 단색의 고대비 배경색이 여기에서 잘 어울립니다.
- 부가적인 조치는 명확해야 하지만 눈에 띄지 않아야 합니다. 윤곽선 스타일 또는 대비가 낮은 배경색은 훌륭한 옵션입니다.
- 3차 작업은 검색 가능해야 하지만 눈에 거슬리지 않아야 합니다. 이러한 작업을 링크처럼 스타일링하는 것이 일반적으로 가장 좋은 방법입니다.

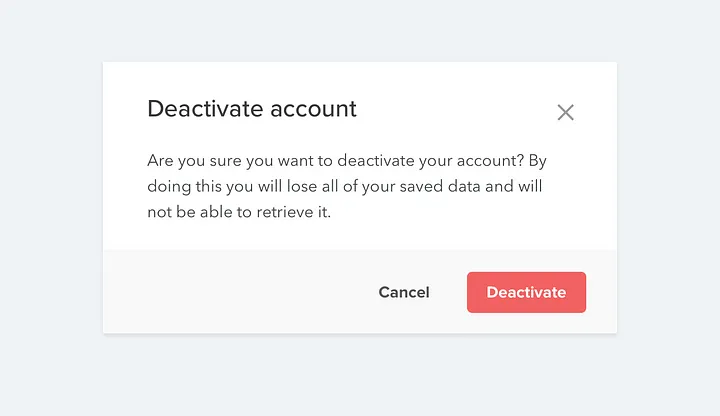
"파괴적인 행동은 어때요, 항상 빨간색이어야 하지 않나요?"
반드시! 파괴적인 작업이 페이지의 기본 작업이 아닌 경우 보조 또는 세 번째 단추 처리를 제공하는 것이 더 나을 수 있습니다.

크고 빨갛고 굵은 스타일은 확인 대화 상자에서와 같이 부정적인 작업이 실제로 인터페이스의 기본 작업인 경우를 위해 저장합니다.